Most Recent 40 Tweets
Not including replies or retweets or mentions.
Mood
⬅️ New
⬆️ 🙂
⬇️ 🙁
⬇️ 🙁
Tweets
-
I shouldn't laugh, but come on... mikeyil/1593068166489735168
-
Question for my #a11y friends: is the <dialog> element ready for use if I want to create a modal? It seems to work with keyboard navigation and VoiceOver, but I don't have access to NVDA/Jaws right now, so can't test. Please retweet.
-
What's the one attribute/element/trick that most people don't know about HTML? All answers are welcome...
-
Are you on Mastodon yet? Let me know so I can follow you :) (and you can follow me: mastodon.coffee/@therealkimblim)
-
I've just installed ShellFishApp for MacOS and absolutely love it. Worth every penny (that I had already paid for the iOS app). Go Get!
-
My reason: CodePen is a "drafts" folder for me. A place where I can instantly try something out without having to deal with NPM packages, Browsersync, git etc. — it's development without the tooling chain. chriscoyier/1584952138572386304
-
Hey #a11y tweeps — I haven't been keeping an eye on <dialog> progress, but can see that it's supported by all modern browsers now. Is it actually accessible as well, or should we keep using polyfills/libraries?
-
Just to be clear: I was not referring to myself here. Sure, I'll add my opinion on stuff, but I was talking about the "originators" who helped push web standards back in the days and continue to do so today — people like zeldman, meyerweb, adactio etc. overflowhidden/1583065464242339840
-
If I had a blog, I would write a long blog post about this article, but now it's only going to be a few tweets instead. The blog post in question: dev.to/srmagura/why-were-breaking-up-wiht-css-in-js-4g9b
-
My career in a sentence: It's all about the HTML folks! chriscoyier/1569822764269191169
-
I'm playing around with speechSynthesis and can't get it to work in Safari (MacOS) — anyone able to see what I'm doing wrong here: codepen.io/kimblim/pen/yLjJWPw (Works fine in Firefox and Edge.) #SpeechSynthesis #JS
-
Answers to this one are great, but I'll add one more: craftsmanship. Valid HTML is proof that you care about your craft and that you know how to achieve results within a set of defined constraints. It's a challenge I still love after more than 20 years of doing it. overflowhidden/1564251073170358275
-
Hey keyboard-users: how does one select multiple options in a <select> element that allows more than one selection? I can use shift to select a range, but what if I want to pick two options that are not next to each other? Please RT :) #a11y #Keyboard
-
Scrolling in TweetDeck is a terrible experience — it just jumps back to the top every now and then. Also the "load more tweets" is an incredibly annoying feature. Just show me the f'in tweets in chronological order please. It shouldn't be this hard.
-
This from gmail is just pathetic. 1) Don't tell people to switch browsers. 2) When you ignore no.1, please make sure that the button actually works, so that I can dismiss the notification.
-
Hey Indiegogo, you forgot to add the actual link to "email settings" here — meaning it's not possible to unsubscribe directly from the email. I'm sure it was a mistake and not some scheme to prevent people from unsubscribing...
-
I seriously thought something had gone wrong with the CSS and font loading, when I just opened gmail — that new design does not seem like an improvement. #Gmail
-
Right, thinking about using CSS-in-JS (Emotion) for a Design System. It certainly has benefits, and I can live with the xtra kB being loaded for the system. My main concern is the JS-work the browser has to do once the files reach the client. Thoughts and input?
-
Been off Twitter (with this account) for a few weeks. What did I miss?
-
People are celebrating that IE11 went away yesterday. Spoiler: IE11 is still on users' machines. If you had active users on IE11 two days ago, you probably still do, so you will need to support it for a little while longer. Users determine support level, not corporations.
-
Won’t be long before Europe has to welcome millions of refugees again. This time from the United States of America, where freedom is stripped away from the people.
-
Currently working on a big AngularJS project and getting really annoyed with it's custom attributes all over my HTML. Can someone tell me how to make it use
data-attributes for everything Angular injects? #AngularJS -
Question for all the #a11y people out there: Do you think valid HTML is required in order for a site/application to be accessible. And please tell me why.
-
Safari is really picking up the pace these days! jensimmons/1506788900785827846
-
Wish I was at #CSUNAT22 :(
-
I’m sure there are a lot of designers and developers who are really happy that <selectmenu> is coming soon. Has any one asked users whether they care? css-tricks.com/the-selectmenu-element/
-
Working on an Angular project for the first time, and decided to try and code a button component just to get the hang of it. It’s unbelievable how much better React is with documentation and examples.
-
This is some of the best stuff I’ve read in a looong time: baldurbjarnason.com/2021/100-things-every-web-developer-should-know/
-
I once called Jason Santa Maria the best web designer there is, and here’s your chance to work with him. Seriously, take a look at his work and you’ll know what I mean. jasonsantamaria/1489296498303119373
-
Sorry, but I have to share some frustration with you guys today — after all, that’s what Twitter is for ;) I’m currently working on a big project (€40m budget) doing accessibility work. The management just wants me to do “enough”, so that we don’t get caught by the external ..
-
Whenever I want to start building some HTML/CSS for some idea I have, I always start in CodePen — it’s just so much easier than setting up a project in my editor. I compare it to an artist sketching on a notepad before moving into Illustrator (or their tool of choice).
-
Believing in HTML over Flash, Shockwave, Silverlight, Air and whatnot. varcharr/1484987048071208967
-
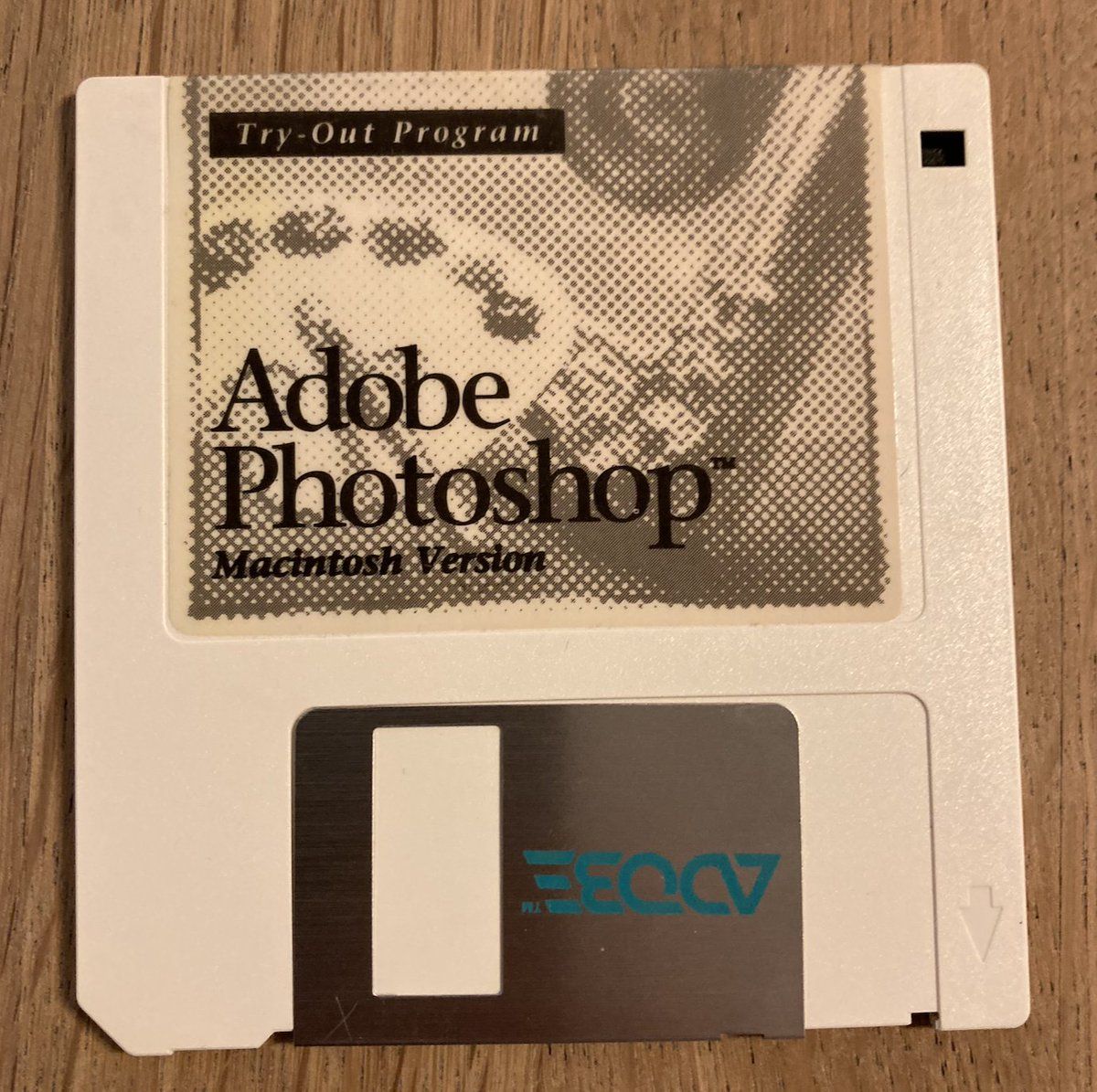
Just stumbled upon a pretty old version of Photoshop ...
-
Ok, so here’s what we need: a JS course for CSS developers — the opposite of what JoshWComeau has produced.
-
Lot of love in the replies to this tweet. Twitter can really be an awesome place. overflowhidden/1481961162803662853
-
Ok, who — besides danmall, brad_frost, globalmoxie — should I follow, if I want to learn more about design systems and the processes behind them? Help me out tweeps :)
-
Happy New Year to every single one of you! Let’s continue to make the web a better, faster and more accessible place in 2022.
-
Here’s a project I would love to do: make Fastmail accessible, so that everybody has the option of using an email-provider that doesn’t share your data. #a11y
-
As much as I love learning, virtual conferences just don’t seem to work for me. I drift off within 5-10 minutes, and all of sudden I’ve spent a few hours doing something else on the computer, while the conference is running in the background. Anyone else feel this way?